Building OTP Entry Stepper For Xamarin Forms
Xamarin forms have evolved geometrically and is still evolving.
I will quickly write below how I created OTP stepper (I call it that because the animation moves from one entry to another in manner of steps, with the common movement and look), it took me a while and a little technical block. I decided to share how I did it so that every developer who want to build something similar won't have to meet so many roadblocks.

Walkthrough
- Creating custom renderers to handle backspace keyboard event
- Designing the view
- Switching between entries
Custom Renderers
Xamarin Forms by default does not give us a straight forward way of listening to backspace keyboard event, so we are going to create our custom renderer that listens to an event(delegate) anytime the backspace key is pressed.

For the PCL Renderer:
For the Android Renderer:
For the IOS Renderer:
These renderers has made it possible to subscribe to the OnBackSpace delegate and would allow us perform any action we want in the future.
Designing the view
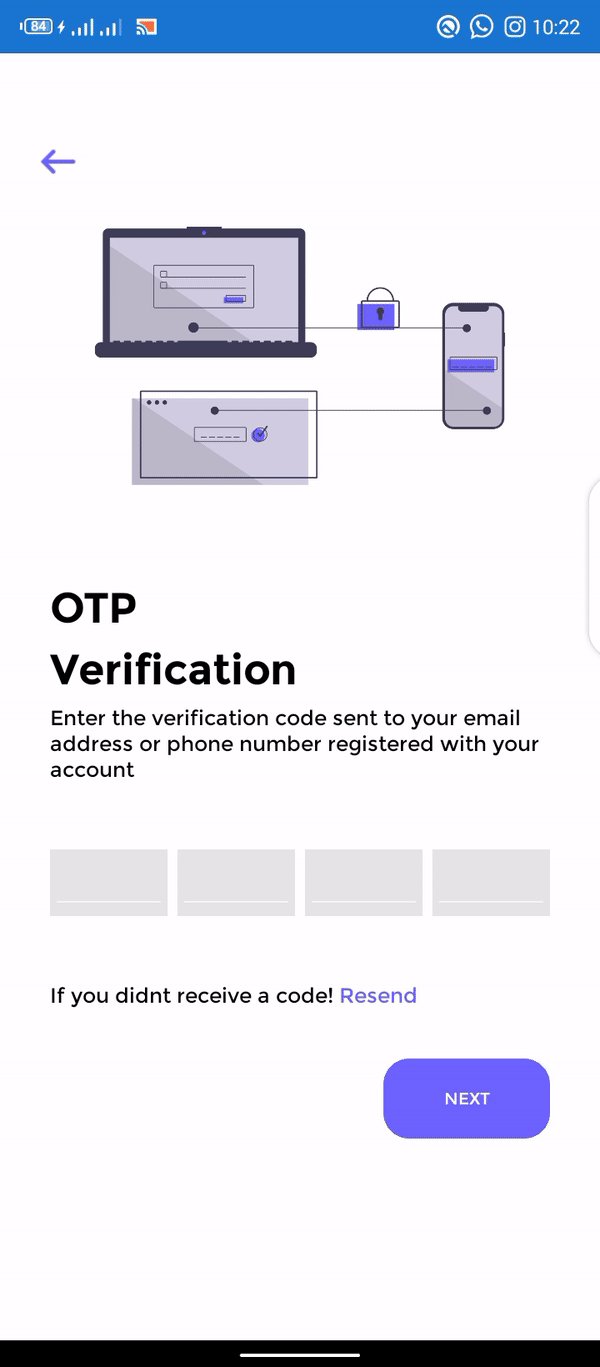
Restricting the number of entries to four(4), we have to horizontally align them in such a way that each entry has equal width, color , keyboard type and so on, and also make sure they do not overflow to one side of the screen by aligning the parenting layout to center and also adding padding to all sides to create a safe area.
Switching between entries:
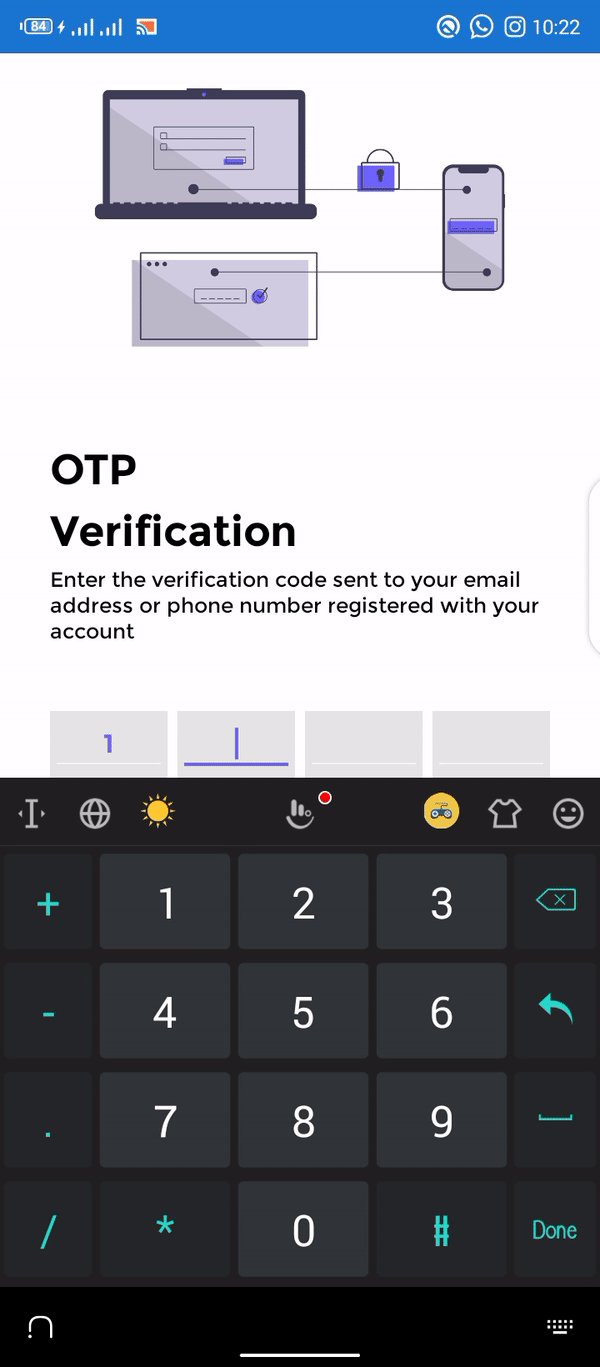
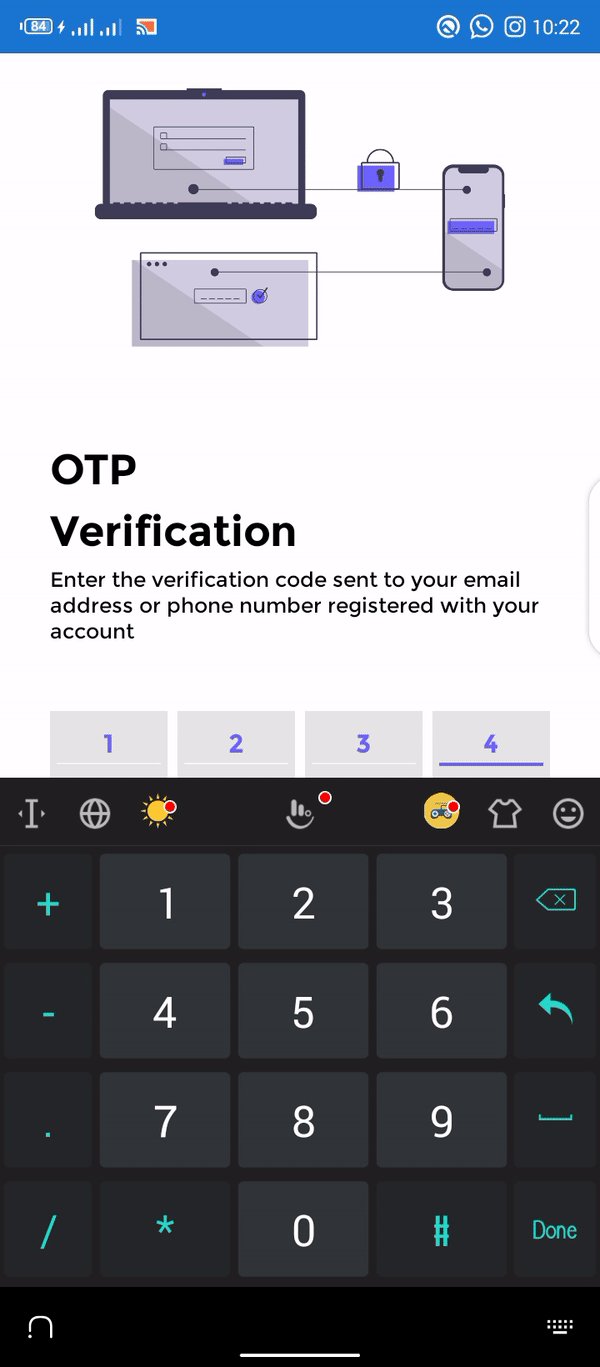
This is also an important part of the whole design implementation, this creates the animating and stepping effect when inputting our digits, the next entry is activated and focused after the previous one has been filled with a value, and the stepper moves backward and deletes the previous entry when the current one is empty and the backspace key is pressed. Now you know why we had to implement the backspace event handler earlier.
We had to give each of the entries a name so that we would able to access their properties and manipulate them from the code behind, hence step1, step2, …, step4.
Code behind:
Set first entry(step1) to focus on page creation and disable others, this way only one entry is active at the time. This can be done in the constructor of the page immediately after the “InitializeComponent” method:
Activating the next stepper:
From our view above you can see that we used the TextChanged event on each of our entry, as you already know the TextChanged event notifies us every time any input is made in an entry, we are going to take advantage of this event and write our logic in it.
The first line of the code above obviously declares and names our method, the second line checks if the length of our input is already one, since we would be restricting to single digit per entry, although we have handled that in the entry property “MaxLength”, but we still want to act on the condition in other to switch to the next stepper.
The next code block activates(enables) the next entry and focuses on it. Repeat for the other entry by creating their own methods and assigning the next entry stepper to them, to look like this:
As at writing this article I have been working on a way to dynamically create , handle and manipulate our entries so that we do not have to repeat code, logic and hard-code values so many times, but because of time and availability sake we have to do this, not totally bad since we are working with a finite number of entries.
Going forward we have to look for how to handle these events, so we are going to write 3 more functions(the backspace event handlers) to act distinctly on each of the entries, this is going to be for the second, third and fourth entry. The event subscription has already been done in the code above but we just have to write out the event handlers.
so the code will look like so:
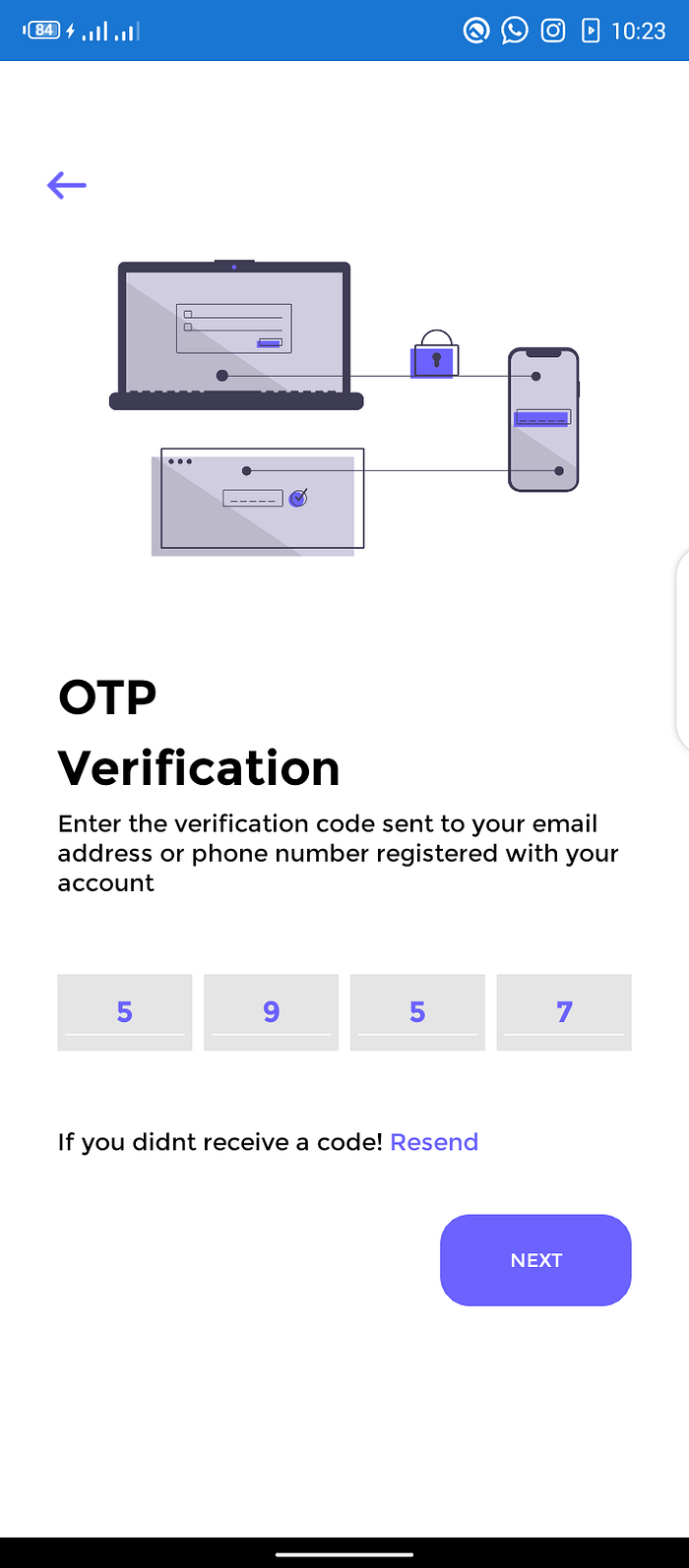
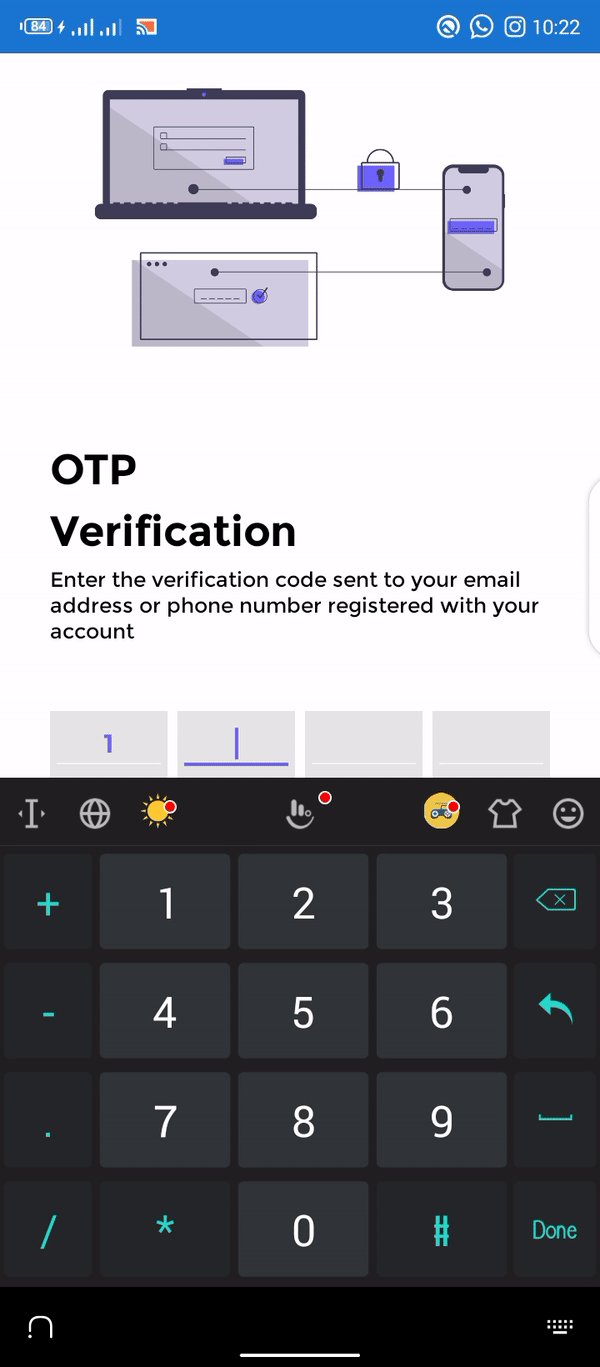
Run your code and see the result.
Below is a link to the repository for full code, please do well to star and fork, for contribution, I would be putting up a Contribution markdown real soon.
Link: https://github.com/Khelechy/EntryStepper
#Xamarin #DotNet
